http上传附件一般用的Content-Type: multipart/form-data;文中是先通过fiddler抓取手机端的请求,然后通过jmeter模拟该请求,如果有接口文档,则可以跳过抓包这个步骤。
1. 下图是fiddler抓包的数据

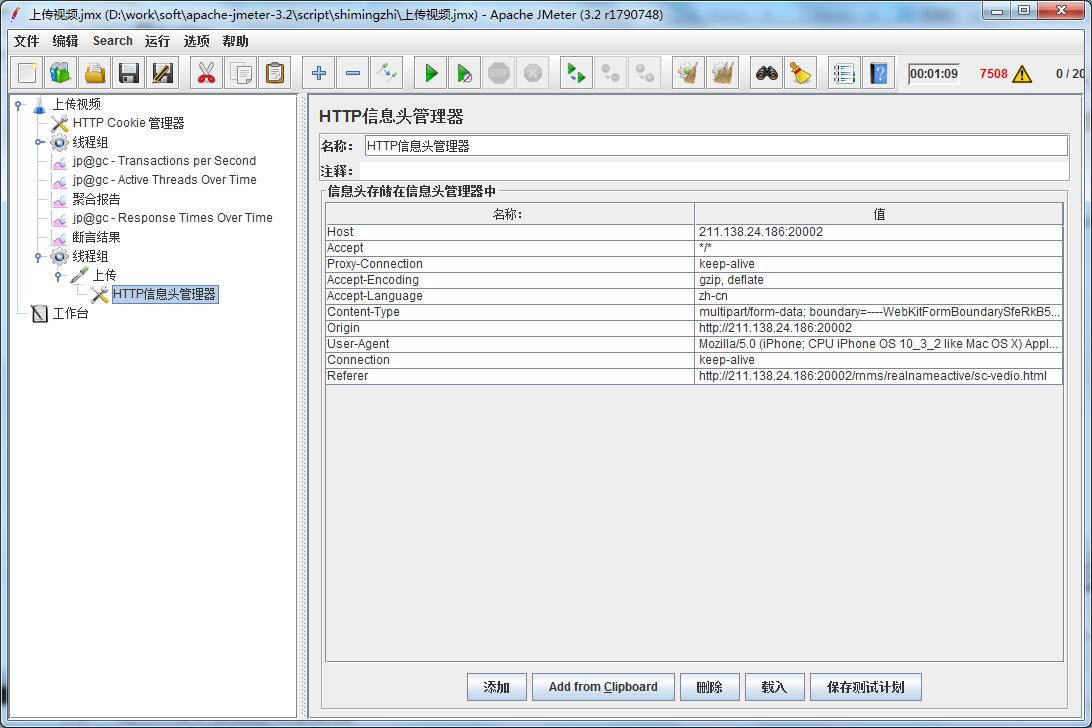
2. 我们先把header的信息copy到jmeter里面。

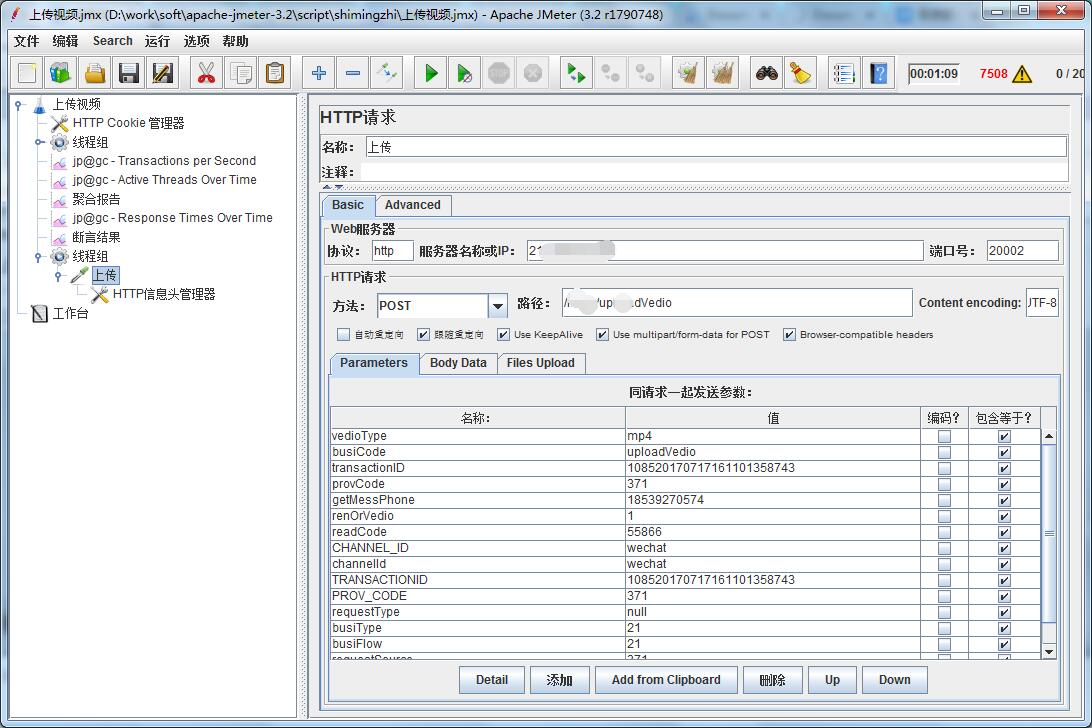
3.再把fiddler中webforms的信息复制到jmeter的http请求的parameters中,注意:parameters的名称只保留fiddler中webforms的name值,如下图和步骤一的图对比,并勾选Use multipart/form-data和Browser-compatible headers。

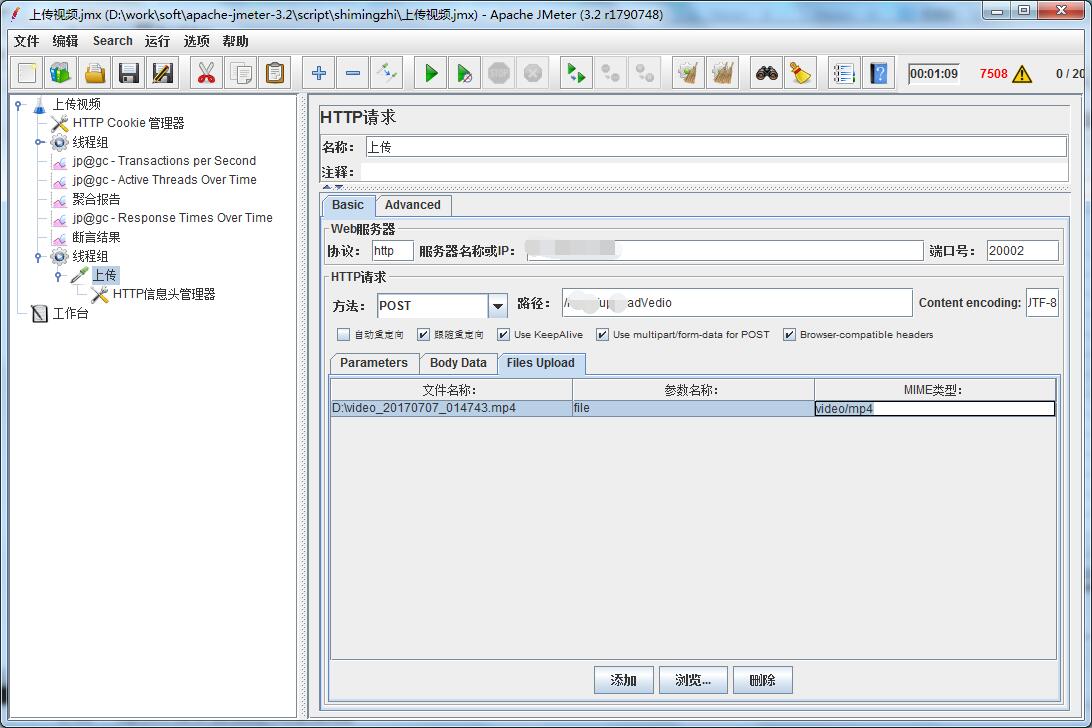
4. 将步骤三种复制的name=file删除掉,点击files upload,放在该项下面,MIME类型选择fiddler中webforms抓到的该行的Content-Type值:video/mp4

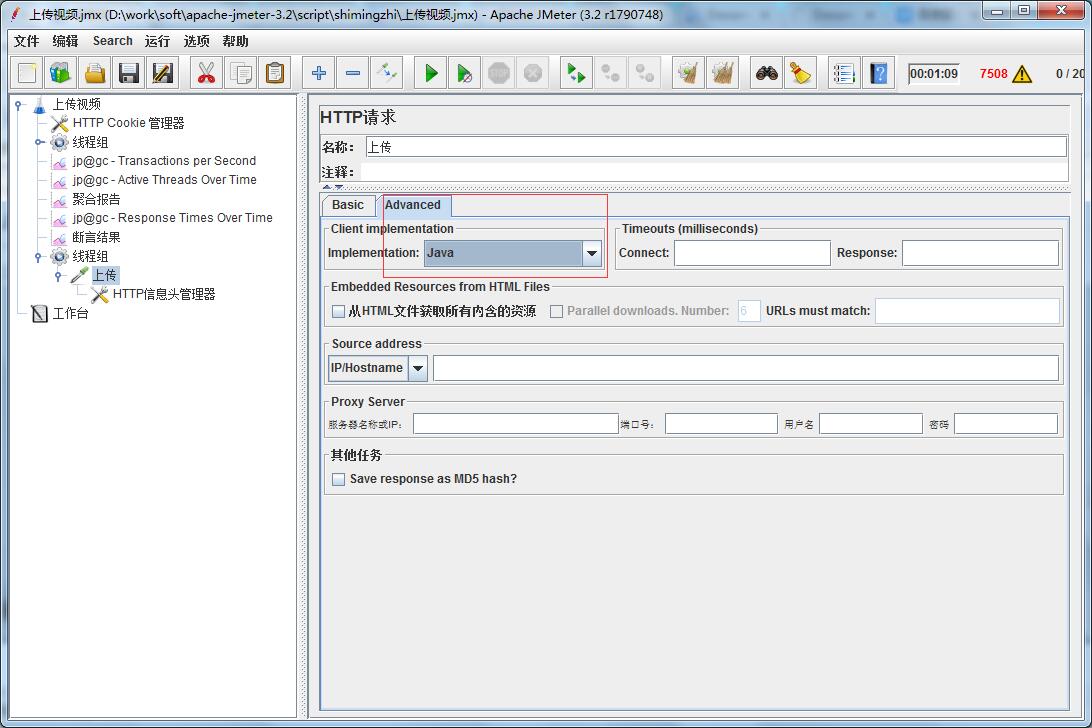
5.最后一步很重要,点击jmeter请求的advanced选项,选择implementation为java

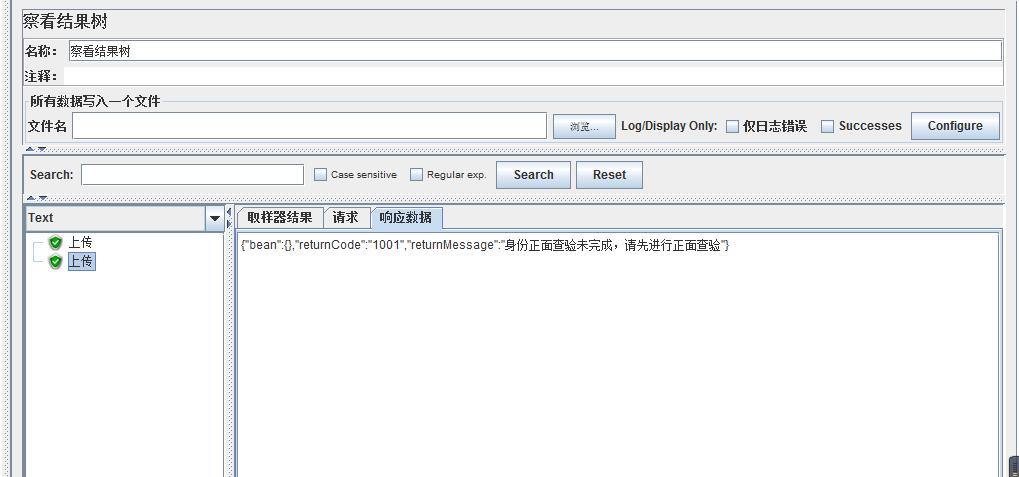
6.运行后即可看到返回值